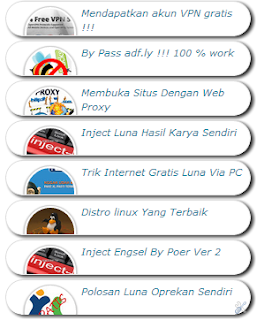
Cara Memasang Popular Post Round Corner - Pagi gan kali ini saya akan share tentang tutorial blog lebih detailnya lagi mengenai bagaimana cara nya memasang widget popular post dengan round corner. oke tidak usah berlama-lama silahkan lihat tutorial di bawah ini bagaimana cara mengaplikasikan ke dalam blog agan.
1. login ke blogger.com
2. Buka menu template >> edit html >> Kemudian cari script ]]></b:skin> kemudian paste kode di bawah ini tepat di atas kode yang dicari tadi
1. login ke blogger.com
2. Buka menu template >> edit html >> Kemudian cari script ]]></b:skin> kemudian paste kode di bawah ini tepat di atas kode yang dicari tadi
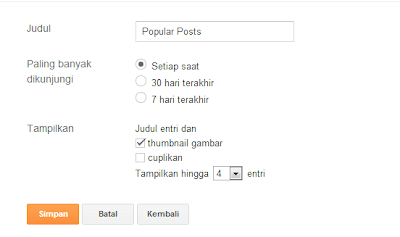
3. kemudian buka menu tata letak >> tambah gadget >> Pilih Entri Popular >> setelah itu setting seperti gambar di bawah ini
4. Jika sudah klik simpan dan lihat di blog agan, :)
sekian tutorial blog mengenai Cara Memasang Popular Post Round Corner. semoga artikel ini sapat bermanfaat. :)


Keren keren :), bisa lebih menghemat ruang di sidebar, thanks udah share :)
ReplyDeletesama" gan :))
Deleteiya gan soalnya saya ingin loading blog ini gak terlalu lama, (o)